
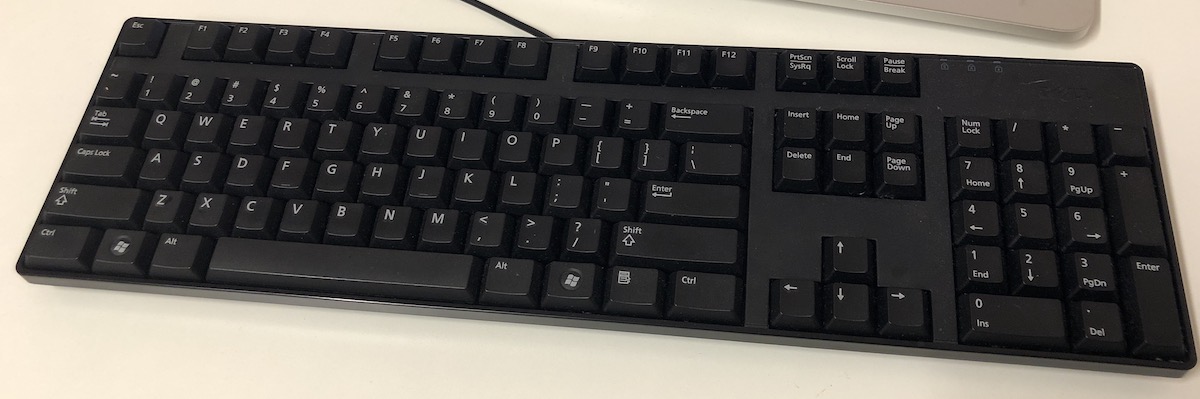
The Dell 0T347F QuietKey Keyboard — The Best Worst Keyboard
It’s a fine morning in 2010. I’m sitting in one of the tutorial rooms at uni, in a computer lab setup with rows of computers for students to use. The desk is terribly setup; the screen sits on top of the computer, which takes up so much depth on the desk that there’s basically only room for the keyboard in front of the computer and absolutely nothing else. Even the keyboard is almost hanging off the front edge of the desk. Ergonomics weren’t a thing in those days, it seems, but this was par for the course in this kind of ancient history.
Strangely, the keyboard grabs my attention. It’s a standard Dell keyboard, the kind that comes free with your new Dell computer and if you don’t know any better, the one that you start using with your new Dell computer. It feels surprisingly good to type on. It’s not mechanical, but the half-height keys are responsive in a way that I wouldn’t expect from an OEM keyboard – certainly not any OEM keyboard I’ve used up until that point, not even the white plastic Apple keyboards I used back in high school. The keys don’t have the same solid action or tactile bump that mechanical ones do, but they still feel great to type on, with a bouncy springiness that puts the typing experience leaps and bounds ahead of the lethargic key feel of any other rubber-domed keyboard of its time.
I like the keyboard so much that I end up buying one for the princely sum of $22, or about $30 in today’s money. It’s the cheap and cheerful nature of it that appeals to my frugal sensibilities, back in the days where I was a poor uni student that didn’t have a hundred dollars to spend on a mechanical keyboard, much less two hundred. I don’t end up using it as my daily driver keyboard — that privilege is reserved for the aluminium Apple keyboards of the time, but it’s far better than the rubberised, spill-proof, roll-up keyboard I’m using for my gaming PC at the time, as evidenced by this blurry photo.

I’ve had a bit of a storied keyboard history. On the one hand, I’ve been using a mechanical keyboard since about May 2012 or so, with the Das Keyboard being my very first mechanical keyboard. Before that, my setups often featured the standard Apple keyboard, with its instantly recognisable, if divisive, low profile, laptop-style chiclet keys. When I started my first corporate job and had my own desk, I specifically went and purchased a nice mechanical keyboard with macro buttons and RGB so I could have an excellent typing experience at work. That’s not really a thing these days, thanks to workplaces moving to mostly hotdesks in light of Covid and people appreciating the flexibility of working from home, but you can still do it if you’re willing to lug around a keyboard with you, or keep it in a locker or something at work. As much as I enjoy using nice mechanical keyboards, I’ve used plenty of less-than-stellar keyboards as well. There are photos of me with those rubberised, roll-up keyboards at LANs, where all I needed was something that made it possible to WASD around, no matter how mushy it felt, or how awful it was for any typing.
These days, my setup is generally two keyboards on my desk. The further back keyboard is currently a CODE Keyboard which is always connected to my Mac, while the keyboard directly in front of it is whatever keyboard I’m using with my gaming PC. For the last few years, that’s been a Corsair mechanical gaming keyboard with Cherry Red switches. This setup works pretty well. I don’t do that much typing on my Mac anymore, at least nothing like I used to do, but when I do need to type out the odd phrase, sentence, or even paragraph, the CODE Keyboard with its Cherry Green switches provides such a sublime typing experience that I find myself wishing I did. And when I’m in leisure mode and carrying games with Muerta in Dota 2, it’s nice to have a keyboard that I know I can rely on to give me the exact keys that I press, safe in the knowledge that if I accidentally hit a key, or fat-finger a skill in a teamfight, that’s on me.
Unless my keys flat-out doesn’t work, of course.

